资源简介
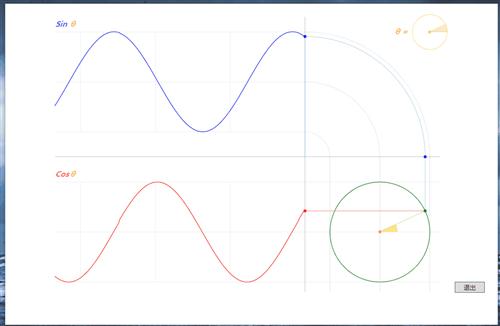
按照cos、sin运动轨迹描绘做出几何图像。参照此类方式可制作多种动态数学几何图形。
代码均为后台代码,可加强对path、曲线、扇形、storyboard等知识的学习理解。
最开始运行0.5秒,描述有些不整齐,自行修正。
编译已设置“优化代码”。
代码可以优化,如有错误自行修正。
代码均为后台代码,可加强对path、曲线、扇形、storyboard等知识的学习理解。
最开始运行0.5秒,描述有些不整齐,自行修正。
编译已设置“优化代码”。
代码可以优化,如有错误自行修正。
图像录制效果不好,在代码中运行查看效果。
/// <summary>
/// 描述cos、sin图像
/// </summary>
/// <param name="obj">父容器</param>
private void Draw_init(Canvas obj)
{
// 绘制坐标
Draw_Line(obj, new Point(100, 300), new Point(870, 300), Colors.LightSlateGray, 0.5);
Draw_Line(obj, new Point(600, 20), new Point(600, 570), Colors.LightSlateGray, 0.5);
// 绘制背景网格横线
for (int i = 0; i < 6; i )
{
double r = i < 3 ? 600 : 870;
Draw_Line(obj, new Point(100, 50 i * 100), new Point(r, 50 i * 100), Colors.LightSlateGray, 0.1);
}
// 绘制背景网格竖线、弧线
for (int i=0;i<3;i )
{
Draw_Line(obj, new Point(450-i*150, 50), new Point(450-i*150, 250), Colors.LightSlateGray, 0.1);
Draw_Line(obj, new Point(450 - i * 150, 350), new Point(450 - i * 150, 550), Colors.LightSlateGray, 0.1);
Draw_Line(obj, new Point(650 i * 100, 300), new Point(650 i * 100, 570), Colors.LightSlateGray, 0.2);
Path bsin = new Path()
{
Stroke = Brushes.LightSlateGray,
StrokeThickness = 0.2,
Data = Geometry.Parse("M 0, -" (50 i * 100) " A" (50 i * 100) ", " (50 i * 100) " 0 0 1 " (50 i * 100) ", 0")
};
Canvas.SetLeft(bsin, 600);
Canvas.SetTop(bsin, 300);
obj.Children.Add(bsin);
}
// 文字
string[] ctext = new string[] { "Sin","Cos"};
for (int i = 0; i < 2; i )
{
Color color = i == 0 ? Colors.Blue : Colors.Red;
TextBlock text = new TextBlock()
{
Foreground = new SolidColorBrush(color),
FontSize = 15,
FontWeight = FontWeights.Bold,
FontStyle = FontStyles.Oblique,
Text = ctext[i],
Opacity = 0.6
};
Canvas.SetLeft(text, 100);
Canvas.SetTop(text, 25 i*300);
obj.Children.Add(text);
TextBlock flag = new TextBlock()
{
Foreground = Brushes.DarkOrange,
FontSize = 15,
FontWeight = FontWeights.Bold,
FontStyle = FontStyles.Oblique,
Text = "θ",
Opacity = 0.6
};
Canvas.SetLeft(flag, 130);
Canvas.SetTop(flag, 25 i * 300);
obj.Children.Add(flag);
}
TextBlock angel_flag = new TextBlock()
{
Foreground = Brushes.DarkOrange,
FontSize = 15,
FontWeight = FontWeights.Bold,
FontStyle = FontStyles.Oblique,
Text = "θ = ",
Opacity = 0.6
};
Canvas.SetLeft(angel_flag, 780);
Canvas.SetTop(angel_flag, 40 );
obj.Children.Add(angel_flag);
// 圆外框////////////////////////////////////////////////////////////////////////////////////////////////////////////////
Path path_border = new Path()
{
Stroke = Brushes.Green,
StrokeThickness = 1,
Data = Geometry.Parse(rotation)
};
Canvas.SetLeft(path_border, 850);
Canvas.SetTop(path_border, 450);
obj.Children.Add(path_border);
// 圆内、外线段////////////////////////////////////////////////////////////////////////////////////////////////////////////////
line_circular = new LineGeometry()
{
StartPoint = new Point(-100, 0),
EndPoint = new Point(0, 0)
};
Path path_lineCircular = new Path()
{
Stroke = Brushes.LightGreen,
StrokeThickness = 1,
Data = line_circular
};
obj.RegisterName("LineCircular", line_circular);
Canvas.SetLeft(path_lineCircular, 850);
Canvas.SetTop(path_lineCircular, 450);
obj.Children.Add(path_lineCircular);
story_lineCircular = new Storyboard();
PathGeometry pathLineCircularGeometry = new PathGeometry()
{
Figures = PathFigureCollection.Parse(rotation)
};
Set_Locus(obj, pathLineCircularGeometry, delay, "LineCircular", "EndPoint", story_lineCircular);
story_lineCircular.Begin(obj, true);
story_lineCircular.Pause(obj);
// 圆心点、运动轨迹////////////////////////////////////////////////////////////////////////////////////////////////////////////////
circular_elips = new EllipseGeometry()
{
Center = new Point(0, 0),
RadiusX = 3,
RadiusY = 3,
};
Path path_circular = new Path()
{
Fill = Brushes.Green,
Data = circular_elips,
};
Panel.SetZIndex(path_circular,999);
obj.RegisterName("Circular", circular_elips);
Canvas.SetLeft(path_circular, 850);
Canvas.SetTop(path_circular, 450);
obj.Children.Add(path_circular);
story_circular = new Storyboard();
PathGeometry pathGeometry = new PathGeometry()
{
Figures = PathFigureCollection.Parse("M 0,0 A 100,100 45 1 0 0,1 Z")
};
Set_Locus(obj, pathGeometry, delay, "Circular", "Center", story_circular);
story_circular.Begin(obj, true);
story_circular.Pause(obj);
// 圆内扇形////////////////////////////////////////////////////////////////////////////////////////////////////////////////
Draw_Sector(obj);
// 圆内圆心点////////////////////////////////////////////////////////////////////////////////////////////////////////////////
EllipseGeometry center_elips = new EllipseGeometry()
{
Center = new Point(0, 0),
RadiusX = 3,
RadiusY = 3,
};
Path path_center = new Path()
{
Fill = Brushes.DarkOrange,
Data = center_elips
};
Canvas.SetLeft(path_center, 750);
Canvas.SetTop(path_center, 450);
obj.Children.Add(path_center);
// 圆外指示线段////////////////////////////////////////////////////////////////////////////////////////////////////////////////
line_cos = new LineGeometry()
{
StartPoint = new Point(0, 0),
EndPoint = new Point(0, 150)
};
Path path_lineCos = new Path()
{
Stroke = Brushes.LightBlue,
StrokeThickness = 1,
Data = line_cos
};
Canvas.SetLeft(path_lineCos, 850);
Canvas.SetTop(path_lineCos, 300);
obj.Children.Add(path_lineCos);
line_sin = new LineGeometry()
{
StartPoint = new Point(0, 0),
EndPoint = new Point(150, 0)
};
Path path_lineSin = new Path()
{
Stroke = Brushes.LightCoral,
StrokeThickness = 1,
Data = line_sin
};
Canvas.SetLeft(path_lineSin, 600);
Canvas.SetTop(path_lineSin, 450);
obj.Children.Add(path_lineSin);
// 圆内扇、扇形运动轨迹////////////////////////////////////////////////////////////////////////////////////////////////////////////////
path_CosSector = new Path()
{
Stroke = Brushes.LightBlue,
Data = Geometry.Parse("M0, 0 L0, -250 A250, 250 0 0 1 250, 0")
};
Canvas.SetLeft(path_CosSector, 600);
Canvas.SetTop(path_CosSector, 300);
obj.Children.Add(path_CosSector);
cosx_elips = new EllipseGeometry()
{
Center = new Point(0, 0),
RadiusX = 3,
RadiusY = 3,
};
Path path_cosx = new Path()
{
Fill = Brushes.Blue,
Data = cosx_elips
};
cosx_elips.Changed = Cosx_elips_Changed;
Canvas.SetLeft(path_cosx, 850);
Canvas.SetTop(path_cosx, 300);
Panel.SetZIndex(path_cosx, 999);
obj.Children.Add(path_cosx);
cosy_elips = new EllipseGeometry()
{
Center = new Point(0, -50),
RadiusX = 3,
RadiusY = 3,
};
Path path_cosy = new Path()
{
Fill = Brushes.Blue,
Data = cosy_elips
};
Canvas.SetLeft(path_cosy, 600);
Canvas.SetTop(path_cosy, 100);
Panel.SetZIndex(path_cosy, 999);
obj.Children.Add(path_cosy);
sin_elips = new EllipseGeometry()
{
Center = new Point(0, 0),
RadiusX = 3,
RadiusY = 3,
};
Path path_sin = new Path()
{
Fill = Brushes.Red,
Data = sin_elips
};
sin_elips.Changed = Sin_elips_Changed;
Canvas.SetLeft(path_sin, 600);
Canvas.SetTop(path_sin, 450);
Panel.SetZIndex(path_sin,999);
obj.Children.Add(path_sin);
// 开始动画////////////////////////////////////////////////////////////////////////////////////////////////////////////////
story_circular.Begin(obj, true);
story_lineCircular.Begin(obj, true);
story_arc.Begin(obj, true);
Task.Factory.StartNew(() => { Modify_Sector(); });
}
/// <summary>
/// sin坐标值发生变化
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void Sin_elips_Changed(object sender, EventArgs e)
{
double radius = Math.Abs(250 circular_elips.Center.X);
path_CosSector.Data = Geometry.Parse("M0, 0 L0, " (-radius) " A" radius ", " radius " 0 0 1 " radius ", 0");
for (int i = 0; i < pcurve_sin.Points.Count; i )
{
pcurve_sin.Points[i] = new Point(pcurve_sin.Points[i].X - 1, pcurve_sin.Points[i].Y);
}
pcurve_sin.Points.Add(new Point(598, sin_elips.Center.Y 450));
if (pcurve_sin.Points.Count > 500)
{
pcurve_sin.Points.RemoveAt(0);
}
}
/// <summary>
/// cos坐标值发生变化
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void Cosx_elips_Changed(object sender, EventArgs e)
{
double radius = Math.Abs(250 circular_elips.Center.X);
path_CosSector.Data = Geometry.Parse("M0, 0 L0, " (-radius) " A" radius ", " radius " 0 0 1 " radius ", 0");
for (int i = 0; i < pcurve_cos.Points.Count; i )
{
pcurve_cos.Points[i] = new Point(pcurve_cos.Points[i].X - 1, pcurve_cos.Points[i].Y);
}
pcurve_cos.Points.Add(new Point(598, cosy_elips.Center.Y 100));
if (pcurve_cos.Points.Count > 500)
{
pcurve_cos.Points.RemoveAt(0);
}
}
private Line line_axle, line_minaxle;
private Path arc_move;
private EllipseGeometry arc_elips;
private Path pd, pn, min_pd, min_pn;
/// <summary>
/// 2个扇形、圆外线段位置变化 跨线程设置变动
/// </summary>
private void Modify_Sector()
{
while (true)
{
this.Dispatcher.InvokeAsync(() =>
{
if (arc_elips.Center.Y <= 0)
{
pn.Data = Geometry.Parse("M0,0 L0,0 A0,0 0 0 1 0,0");
line_axle.Stroke = Brushes.Transparent;
string d = "M0,0 L" (35 arc_elips.Center.X) "," (arc_elips.Center.Y) " A35,35 0 0 1 35,0 Z";
pd.Data = Geometry.Parse(d);
min_pn.Data = Geometry.Parse("M0,0 L0,0 A0,0 0 0 1 0,0");
line_minaxle.Stroke = Brushes.Transparent;
string md = "M0,0 L" (35 arc_elips.Center.X) "," (arc_elips.Center.Y) " A35,35 0 0 1 35,0 Z";
min_pd.Data = Geometry.Parse(md);
}
else
{
pd.Data = Geometry.Parse("M -35, 0 A35, 35 0 0 1 35, 0");
line_axle.Stroke = Brushes.DarkOrange;
string n = "M0,0 L" (35 arc_elips.Center.X) "," (arc_elips.Center.Y) " A35,35 0 0 1 -35,00";
pn.Data = Geometry.Parse(n);
min_pd.Data = Geometry.Parse("M -35, 0 A35, 35 0 0 1 35, 0");
line_minaxle.Stroke = Brushes.Gold;
string mn = "M0,0 L" (35 arc_elips.Center.X) "," (arc_elips.Center.Y) " A35,35 0 0 1 -35,00";
min_pn.Data = Geometry.Parse(mn);
}
line_cos.StartPoint = new Point(circular_elips.Center.X, circular_elips.Center.Y 150);
line_cos.EndPoint = new Point(circular_elips.Center.X, 0);
line_sin.StartPoint = new Point(0, circular_elips.Center.Y);
line_sin.EndPoint = new Point(circular_elips.Center.X 250, circular_elips.Center.Y);
cosx_elips.Center = new Point(circular_elips.Center.X, 0);
cosy_elips.Center = new Point(0, -(circular_elips.Center.X 50));
sin_elips.Center = new Point(0, circular_elips.Center.Y);
});
Thread.Sleep(5);
}
}
/// <summary>
/// 画2个扇形指示
/// </summary>
/// <param name="obj"></param>
private void Draw_Sector(Canvas obj)
{
pd = new Path()
{
Fill = Brushes.Gold,
Stroke = Brushes.DarkOrange,
StrokeThickness = 0.5,
Opacity = 0.5
};
Canvas.SetLeft(pd, 750);
Canvas.SetTop(pd, 450);
obj.Children.Add(pd);
pn = new Path()
{
Fill = Brushes.Gold,
Stroke = Brushes.DarkOrange,
StrokeThickness = 0.5,
Opacity = 0.5
};
Canvas.SetLeft(pn, 750);
Canvas.SetTop(pn, 450);
obj.Children.Add(pn);
min_pd = new Path()
{
Fill = Brushes.LightGoldenrodYellow,
Stroke = Brushes.Gold,
StrokeThickness = 0.5,
};
Canvas.SetLeft(min_pd, 850);
Canvas.SetTop(min_pd, 50);
obj.Children.Add(min_pd);
line_axle = new Line()
{
Stroke = Brushes.Transparent,
StrokeThickness = 0.5,
X1 = 750,
Y1 = 450,
X2 = 785,
Y2 = 450,
Opacity = 0.9
};
obj.Children.Add(line_axle);
min_pn = new Path()
{
Fill = Brushes.LightGoldenrodYellow,
Stroke = Brushes.Gold,
StrokeThickness = 0.5,
};
Canvas.SetLeft(min_pn, 850);
Canvas.SetTop(min_pn, 50);
obj.Children.Add(min_pn);
line_minaxle = new Line()
{
Stroke = Brushes.Transparent,
StrokeThickness = 0.5,
X1 = 850,
Y1 = 50,
X2 = 885,
Y2 = 50,
};
obj.Children.Add(line_minaxle);
Path min_elips = new Path()
{
Stroke = Brushes.Gold,
StrokeThickness = 0.5,
Data = Geometry.Parse("M 0, 0 A 35, 35 45 1 0 0, 1 Z")
};
Canvas.SetLeft(min_elips,885);
Canvas.SetTop(min_elips,50);
obj.Children.Add(min_elips);
Path min_center = new Path()
{
Fill = Brushes.Gold,
Data = Geometry.Parse("M 0, 0 A 3, 3 45 1 0 0, 1 Z")
};
Canvas.SetLeft(min_center, 852.5);
Canvas.SetTop(min_center, 50);
obj.Children.Add(min_center);
arc_move = new Path();
arc_elips = new EllipseGeometry() { Center = new Point(0, 0) };
arc_move.Data = arc_elips;
Canvas.SetLeft(arc_move, 783);
Canvas.SetTop(arc_move, 450);
obj.RegisterName("Arc_Move", arc_elips);
obj.Children.Add(arc_move);
story_arc = new Storyboard();
PathGeometry fanGeometry = new PathGeometry()
{
Figures = PathFigureCollection.Parse("M 0,0 A 35,35 45 1 0 0,1 Z")
};
Set_Locus(obj, fanGeometry, delay, "Arc_Move", "Center", story_arc);
}
代码片段和文件信息
using System;
using System.Collections.Generic;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Threading.Tasks;
using System.Windows;
namespace Math_1
{
///
/// App.xaml 的交互逻辑
///
public partial class App : Application
{
}
}
属性 大小 日期 时间 名称
----------- --------- ---------- ----- ----
..A..H. 55808 2020-04-24 11:46 Math_1\.vs\Math_1\v15\.suo
文件 0 2020-04-20 08:01 Math_1\.vs\Math_1\v15\Server\sqlite3\db.lock
文件 692224 2020-04-24 11:28 Math_1\.vs\Math_1\v15\Server\sqlite3\storage.ide
文件 32768 2020-04-24 08:09 Math_1\.vs\Math_1\v15\Server\sqlite3\storage.ide-shm
文件 4124152 2020-04-24 11:45 Math_1\.vs\Math_1\v15\Server\sqlite3\storage.ide-wal
..A..H. 60416 2020-04-23 23:43 Math_1\.vs\Math_1\v16\.suo
文件 189 2020-04-19 21:04 Math_1\Math_1\App.config
文件 366 2020-04-19 21:04 Math_1\Math_1\App.xaml
文件 333 2020-04-19 21:04 Math_1\Math_1\App.xaml.cs
文件 19456 2020-04-24 11:45 Math_1\Math_1\bin\Debug\Math_1.exe
文件 189 2020-04-19 21:04 Math_1\Math_1\bin\Debug\Math_1.exe.config
文件 34304 2020-04-24 11:45 Math_1\Math_1\bin\Debug\Math_1.pdb
文件 600 2020-04-24 11:20 Math_1\Math_1\MainWindow.xaml
文件 22032 2020-04-24 11:44 Math_1\Math_1\MainWindow.xaml.cs
文件 4174 2020-04-24 11:45 Math_1\Math_1\Math_1.csproj
文件 2300 2020-04-19 21:04 Math_1\Math_1\Properties\AssemblyInfo.cs
文件 2825 2020-04-19 21:04 Math_1\Math_1\Properties\Resources.Designer.cs
文件 5612 2020-04-19 21:04 Math_1\Math_1\Properties\Resources.resx
文件 1093 2020-04-19 21:04 Math_1\Math_1\Properties\Settings.Designer.cs
文件 201 2020-04-19 21:04 Math_1\Math_1\Properties\Settings.settings
文件 1123 2020-04-19 21:04 Math_1\Math_1.sln
目录 0 2020-04-24 11:48 Math_1\.vs\Math_1\v15\Server\sqlite3
目录 0 2020-04-24 11:48 Math_1\.vs\Math_1\v15\Server
目录 0 2020-04-24 11:48 Math_1\.vs\Math_1\v15
目录 0 2020-04-24 11:48 Math_1\.vs\Math_1\v16
目录 0 2020-04-24 11:48 Math_1\Math_1\bin\Debug
目录 0 2020-04-24 11:48 Math_1\Math_1\obj\Debug
目录 0 2020-04-24 11:48 Math_1\.vs\Math_1
目录 0 2020-04-24 11:48 Math_1\Math_1\bin
目录 0 2020-04-24 11:48 Math_1\Math_1\obj
............此处省略7个文件信息
相关资源
- wpf实现展开收缩效果(ShrinkSpread)
- C#之WPF重绘动态正弦余弦曲线
- WPF 自定义标题的winform窗体实现源码
- c# WPF串口模拟自动生成数据
- WPF 模拟区域选择
- WPF实现视差效果
- WPF TextBox一个缺陷的修改
- winform 利用image实现变脸小动画
- wpf gridsplit 布局
- html5 绘图以及 动画
- 盛大点卷充值
- MVVMDemo windowphone项目
- WpfBinding demo
- C# 充电效果 动画
- wpf textbox Placeholder Demo
- DevExpressUniversalTrial16.2.3
- asp.net 上传文件至wps
- 自定义动画鼠标
- WPF自动序号(观察者模式)
- 开火车小游戏源码(基于wpf开发的小
- WPF画布实现旋转等待效果
- C# wpf_动态图片加载datagrid
- wpf任务管理器源码
- wpf自定义进度条
- WPF中将矢量转换为XAML
- Printing wpf的打印功能实力
- qqWPF 一款应用微软WPF技术编写的仿q
- wpf-treeview 自定义漂亮的wpf树控件
- SplashScreen C#程序的启动画面制作方法
- WpfApplication1 一个很好的示例


评论
共有 条评论