资源简介
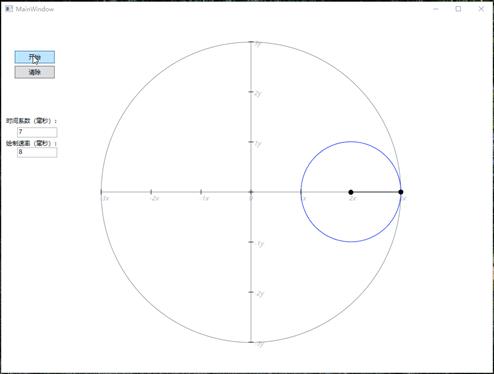
按照轨迹描绘做出几何图像。参照此类方式可制作多种动态数学几何图形。
代码均为后台代码,可加强对path、storyboard等知识的学习理解。
代码可以优化,如有错误自行修正。
public void Draw_Init(Canvas obj)
{
Canvas box_view = new Canvas()
{
Width = 800,
Height = 600,
};
Canvas.SetLeft(box_view, 100);
Canvas.SetTop(box_view,50);
obj.Children.Add(box_view);
Draw_Line(box_view, new Point(100, 300), new Point(700, 300), Colors.LightSlateGray, 1);
Draw_Line(box_view, new Point(400, 0), new Point(400,600), Colors.LightSlateGray, 1);
for (int i = 0; i < 7; i )
{
Draw_Line(obj, new Point(200 i * 100, 350 - 5), new Point(200 i * 100, 350 5), Colors.Black, 1);
Draw_Line(obj, new Point(495, 50 i * 100), new Point(505, 50 i * 100), Colors.Black, 1);
string nx = (i-3) != 0 ? (i-3) "x" : "0";
string ny = (3-i) != 0 ? (3-i) "y" : "";
TextBlock num_x = new TextBlock()
{
FontSize = 12,
FontWeight = FontWeights.Bold,
FontStyle = FontStyles.Oblique,
Text = nx,
Opacity = 0.2
};
Canvas.SetLeft(num_x, 195 i * 100);
Canvas.SetTop(num_x,355);
obj.Children.Add(num_x);
TextBlock num_y = new TextBlock()
{
FontSize = 12,
FontWeight = FontWeights.Bold,
FontStyle = FontStyles.Oblique,
Text = ny,
Opacity = 0.2
};
Canvas.SetLeft(num_y, 505);
Canvas.SetTop(num_y, 45 i*100);
obj.Children.Add(num_y);
}
obj.Children.Add(polyline);
Path path_border = new Path()
{
Stroke = Brushes.LightSlateGray,
StrokeThickness = 1,
Data = Geometry.Parse("M 0,0 A 300,300 45 1 1 0,1 Z")
};
Canvas.SetLeft(path_border, 100);
Canvas.SetTop(path_border, 300);
box_view.Children.Add(path_border);
Path path_box = new Path()
{
StrokeThickness = 1,
Data = Geometry.Parse("M 0,0 A 200,200 45 1 0 0,1 Z")
};
Canvas.SetLeft(path_box, 600);
Canvas.SetTop(path_box, 300);
box_view.Children.Add(path_box);
Canvas move_block = new Canvas()
{
Width = 100,
Height = 100
};
Canvas.SetLeft(move_block, 150);
Canvas.SetTop(move_block, 250);
box_view.Children.Add(move_block);
Path arc_centre = new Path()
{
Fill = Brushes.Black,
Data = Geometry.Parse("M 0, 0 A 5, 5 45 1 1 0, 1 Z")
};
Canvas.SetLeft(arc_centre, 445);
Canvas.SetTop(arc_centre,50);
move_block.Children.Add(arc_centre);
Path arc_move = new Path()
{
Fill = Brushes.Black
};
EllipseGeometry arc_elips = new EllipseGeometry()
{
Center = new Point(200,50),
RadiusX = 5,
RadiusY = 5,
};
arc_move.Data = arc_elips;
Canvas.SetLeft(arc_move, 350);
Canvas.SetTop(arc_move, 0);
obj.RegisterName("Arc_Move", arc_elips);
move_block.Children.Add(arc_move);
Path path_center = new Path()
{
Stroke = Brushes.Blue,
StrokeThickness = 1,
Data = Geometry.Parse("M 200,50 A 100,100 45 1 1 200,49 Z")
};
Canvas.SetLeft(path_center, 350);
Canvas.SetTop(path_center,0);
move_block.Children.Add(path_center);
translate = new TranslateTransform()
{
X = 0,
Y = 0
};
obj.RegisterName("MyTranslateTransform", translate);
TransformGroup group = new TransformGroup();
group.Children.Add(translate);
move_block.RenderTransform = group;
story_x = new Storyboard();
story_y = new Storyboard();
PathGeometry geometry = new PathGeometry()
{
Figures = PathFigureCollection.Parse("M 0,0 A 200,200 45 1 0 0,1 Z")
};
Set_AnimationPath(geometry, "MyTranslateTransform", "X", PathAnimationSource.X, story_x);
Set_AnimationPath(geometry, "MyTranslateTransform", "Y", PathAnimationSource.Y, story_y);
line = new LineGeometry()
{
StartPoint = new Point(100, 50), EndPoint = new Point(200,50)
};
Path path_line = new Path()
{
Stroke = Brushes.Black,
StrokeThickness = 1,
Data = line
};
Canvas.SetLeft(path_line, 350);
Canvas.SetTop(path_line,0);
obj.RegisterName("Line_Move", line);
move_block.Children.Add(path_line);
story_circle = new Storyboard();
story_arc = new Storyboard();
PathGeometry pathGeometry = new PathGeometry()
{
Figures = PathFigureCollection.Parse("M 200,50 A 100,100 45 1 1 200,49 Z")
};
Set_Locus(obj, pathGeometry, "Line_Move", "EndPoint", story_circle);
Set_Locus(obj, pathGeometry, "Arc_Move", "Center", story_arc);
}
private void Set_Locus(Canvas obj, PathGeometry geo, string targetname, string value, Storyboard storyboard)
{
PointAnimationUsingPath pointAnimationUsingPath = new PointAnimationUsingPath()
{
Duration = new Duration(TimeSpan.FromSeconds(delay / partition)),
RepeatBehavior = RepeatBehavior.Forever,
};
PathGeometry pathGeometry = geo;
pointAnimationUsingPath.PathGeometry = pathGeometry;
Storyboard.SetTargetName(pointAnimationUsingPath, targetname);
Storyboard.SetTargetProperty(pointAnimationUsingPath, new PropertyPath(value));
storyboard.Children.Add(pointAnimationUsingPath);
storyboard.Begin(obj, true);
storyboard.Pause(obj);
}
private void Set_AnimationPath(PathGeometry geo, string targetname, string value, PathAnimationSource source, Storyboard storyboard)
{
DoubleAnimationUsingPath usingPath = new DoubleAnimationUsingPath()
{
Duration = new Duration(TimeSpan.FromSeconds(delay)),
Source = source,
};
usingPath.PathGeometry = geo;
Storyboard.SetTargetName(usingPath, targetname);
Storyboard.SetTargetProperty(usingPath, new PropertyPath(value));
storyboard.Children.Add(usingPath);
storyboard.Completed = Story_Completed;
}
代码片段和文件信息
using System;
using System.Collections.Generic;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Threading.Tasks;
using System.Windows;
namespace DT_8
{
///
/// App.xaml 的交互逻辑
///
public partial class App : Application
{
}
}
属性 大小 日期 时间 名称
----------- --------- ---------- ----- ----
..A..H. 51200 2020-04-17 15:52 DT_8\.vs\DT_8\v15\.suo
文件 0 2020-04-17 08:19 DT_8\.vs\DT_8\v15\Server\sqlite3\db.lock
文件 679936 2020-04-17 15:42 DT_8\.vs\DT_8\v15\Server\sqlite3\storage.ide
文件 32768 2020-04-17 14:16 DT_8\.vs\DT_8\v15\Server\sqlite3\storage.ide-shm
文件 4120032 2020-04-17 15:44 DT_8\.vs\DT_8\v15\Server\sqlite3\storage.ide-wal
..A..H. 52224 2020-04-18 23:26 DT_8\.vs\DT_8\v16\.suo
文件 189 2020-04-16 18:19 DT_8\DT_8\App.config
文件 362 2020-04-16 18:19 DT_8\DT_8\App.xaml
文件 331 2020-04-16 18:19 DT_8\DT_8\App.xaml.cs
文件 16384 2020-04-18 23:11 DT_8\DT_8\bin\Debug\DT_8.exe
文件 189 2020-04-16 18:19 DT_8\DT_8\bin\Debug\DT_8.exe.config
文件 42496 2020-04-18 23:11 DT_8\DT_8\bin\Debug\DT_8.pdb
文件 4171 2020-04-18 22:55 DT_8\DT_8\DT_8.csproj
文件 539 2020-04-18 22:31 DT_8\DT_8\MainWindow.xaml
文件 13051 2020-04-18 23:09 DT_8\DT_8\MainWindow.xaml.cs
文件 2296 2020-04-16 18:19 DT_8\DT_8\Properties\AssemblyInfo.cs
文件 2821 2020-04-16 18:19 DT_8\DT_8\Properties\Resources.Designer.cs
文件 5612 2020-04-16 18:19 DT_8\DT_8\Properties\Resources.resx
文件 1091 2020-04-16 18:19 DT_8\DT_8\Properties\Settings.Designer.cs
文件 201 2020-04-16 18:19 DT_8\DT_8\Properties\Settings.settings
文件 1117 2020-04-16 18:19 DT_8\DT_8.sln
目录 0 2020-04-17 19:09 DT_8\.vs\DT_8\v15\Server\sqlite3
目录 0 2020-04-17 19:09 DT_8\.vs\DT_8\v15\Server
目录 0 2020-04-17 19:09 DT_8\.vs\DT_8\v15
目录 0 2020-04-17 08:06 DT_8\.vs\DT_8\v16
目录 0 2020-04-18 14:02 DT_8\DT_8\bin\Debug
目录 0 2020-04-18 22:51 DT_8\DT_8\bin\Release
目录 0 2020-04-18 23:42 DT_8\DT_8\obj\Debug
目录 0 2020-04-17 08:19 DT_8\.vs\DT_8
目录 0 2020-04-18 22:51 DT_8\DT_8\bin
............此处省略8个文件信息
相关资源
- 第二代Kinect WPF开发从入门到精通资料
- 计算机图形学 三维模型处理算法初步
- WPF21个优秀项目及源码
- SciChart控件破解方法见包内
- WPF开发框架
- C#二维三维图形绘制工程宝典 随书代
- C# 二维三维图形绘制工程宝典(源码
- wpf特效轮播图
- WPF做的监控程序
- 计算机图形学课设--简易交互式绘图程
- wpf 图片滑动效果
- Telerik_UI_for_WPF破解版
- 精通Windows 3D图形编程
- Telerik_UI_for_WPF_2019_1_116_Dev.msi
- WPF编程宝典2012源码和书(全)
- 深入浅出WPF刘铁猛 重新整理书签 带源
- WPF程序设计指南完整PDF高清版
- Telerik UI for WPF 2018_1_116
- 深入浅出WPF 重新整理目录,带源码
- Pro WPF 4.5 in C# Pro WPF系列第四版 英文书
- C# GDI+图形程序设计》随书源码完整版
- WPF学习书籍pdf《葵花宝典_WPF自学手册
- Telerik_UI_for_WPF_Documentation
- WPF编程宝典C#2012 第4版(包含源码)
- WPF编程宝典 第四版
- c# WPF 动态曲线显示
- WPF高级编程PDF
- WPF崩溃重启
- C#/WPF下的通用自动更新模块修正
- 基于WPF的USB设备浏览器




 川公网安备 51152502000135号
川公网安备 51152502000135号
评论
共有 条评论