-
大小: 0.02M文件类型: .doc金币: 1下载: 0 次发布日期: 2021-03-14
- 语言: JavaScript
- 标签:
资源简介
ReactNative在windows系统上的配置
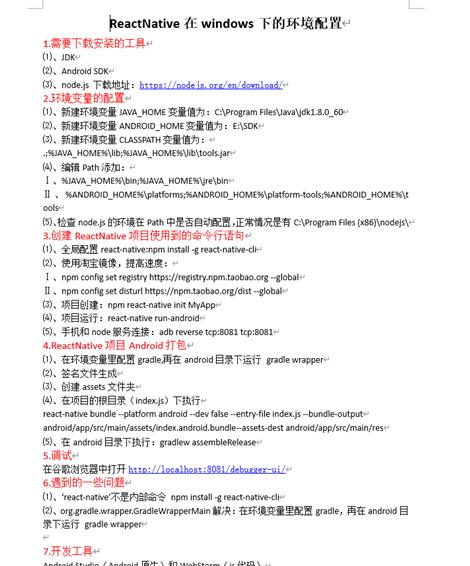
ReactNative在windows下的环境配置
1.需要下载安装的工具
⑴、JDK
⑵、Android SDK
⑶、node.js 下载地址:https://nodejs.org/en/download/
2.环境变量的配置
⑴、新建环境变量JAVA_HOME变量值为:C:\Program Files\Java\jdk1.8.0_60
⑵、新建环境变量ANDROID_HOME变量值为:E:\SDK
⑶、新建环境变量CLASSPATH变量值为:
.;%JAVA_HOME%\lib;%JAVA_HOME%\lib\tools.jar
⑷、编辑Path添加:
Ⅰ、%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin
Ⅱ、%ANDROID_HOME%\platforms;%ANDROID_HOME%\platform-tools;%ANDROID_HOME%\tools
⑸、检查node.js的环境在Path中是否自动配置,正常情况是有C:\Program Files (x86)\nodejs\
3.创建ReactNative项目使用到的命令行语句
⑴、全局配置react-native:npm install -g react-native-cli
⑵、使用淘宝镜像,提高速度:
Ⅰ、npm config set registry https://registry.npm.taobao.org --global
Ⅱ、npm config set disturl https://npm.taobao.org/dist --global
⑶、项目创建:npm react-native init MyApp
⑷、项目运行:react-native run-android
⑸、手机和node服务连接:adb reverse tcp:8081 tcp:8081
4.ReactNative项目Android打包
⑴、在环境变量里配置gradle,再在android目录下运行 gradle wrapper
⑵、签名文件生成
⑶、创建assets文件夹
⑷、在项目的根目录(index.js)下执行
react-native bundle --platform android --dev false --entry-file index.js --bundle-output
android/app/src/main/assets/index.android.bundle--assets-dest android/app/src/main/res
⑸、在android目录下执行:gradlew assembleRelease
5.调试
在谷歌浏览器中打开http://localhost:8081/debugger-ui/
6.遇到的一些问题
⑴、‘react-native’不是内部命令 npm install -g react-native-cli
⑵、org.gradle.wrapper.GradleWrapperMain解决:在环境变量里配置gradle,再在android目录下运行 gradle wrapper
7.开发工具
Android Studio(Android原生)和WebStorm(js代码)
8.RN中文网
https://www.reactnative.cn/
代码片段和文件信息
- 上一篇:js 简易的计算器(实现了加减乘除)
- 下一篇:Canvas画板绘图


 川公网安备 51152502000135号
川公网安备 51152502000135号
评论
共有 条评论